css even odd selector|odd even css for div : Clark Syntax. The nth-of-type pseudo-class is specified with a single argument, which represents the pattern for matching elements. See :nth-child for a more detailed .
Bad Box Art Mega Man genera un gran contraste respecto a Mega Man en cuanto a apariencia física, mientras que Mega Man es un niño robot de unos 10 años, Bad Box Art es un hombre maduro de mediana edad. Mega Man es de color azul y tiene un cañón en su brazo, Bad Box Art viste un traje de color azul y amarillo y usa una pistola como .

css even odd selector,Is it possible to use CSS pseudo-classes to select even and odd instances of list items? I'd expect the following to produce a list of alternating colors, but instead I get a list of blue .
The :nth-child(n) selector matches every element that is the nth child of its parent. n can be a number, a keyword (odd or even), or a formula (like an + b). Tip: Look at the :nth-of . Ene 6, 2021
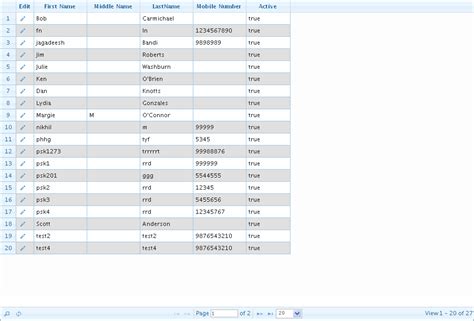
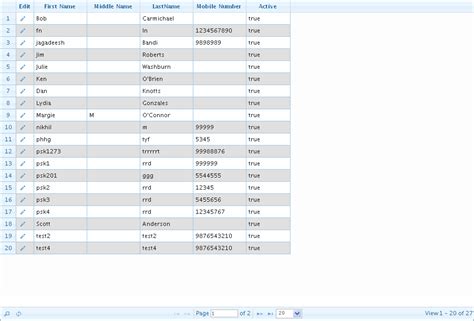
CSS.box:nth-child(odd) { background-color: #336699; } .box:nth-child(even) { background-color: #222; } Short explaination: We added another class to the boxes, .
“Even” selects even numbered elements, like the 2nd, 4th, 6th, etc. “Odd” selects odd numbered elements, like 1st, 3rd, 5th, etc. As seen in the first example, nth .

Syntax. The nth-of-type pseudo-class is specified with a single argument, which represents the pattern for matching elements. See :nth-child for a more detailed . The nth-child selector is a powerful CSS tool that allows us to style elements based on their position within a group. Example: In this example, we will see .
css even odd selector You can select and style even/odd elements using the nth-child() CSS pseudo-class in the following two ways: Using keyword values; Using functional .
css even odd selector|odd even css for div
PH0 · odd even css for div
PH1 · nth child selector in css
PH2 · nth child odd even css
PH3 · nth child odd css
PH4 · css nth of type odd
PH5 · css every second child
PH6 · css every other child
PH7 · css every odd child
PH8 · Iba pa